Fala galera, aqui vai o primeiro artigo da série trabalhando com DBGrid, e a lição de hoje é como inserir um "checkBox" na DBGrid.
Muitas pessoas precisam fazer isso em certas telas de suas aplicações, só que a maioria não conseguem fazer isso de forma nativa.
Infelizmente ainda não existe algum recurso do tipo nativo, então a solução é implementar isso de forma manual, acoplando um "CheckBox" com a "DBGrid", ambos, componentes diferentes. Para alguns programadores, isso seria um "quebra-galho" ou "gambiarra", porém, eu discordo dessa opinião, porque se algo funciona perfeitamente sem risco de interferir na exatidão do resultado, vejo como um recurso e não uma "gambiarra".
Enfim, chega de "blá-blá-blá" e vamos por a mão na massa.
Em certas situações, temos campos do tipo booleano em nossa aplicação, e que visualmente, seria mais elegante termos um "checkBox" ou "comboBox" por exemplo. Só que isso se torna um pouco complicado quando este campo está em uma DBGrid, por isso, vamos aprender a melhorar isso sem ter que instalar algum componente de terceiro que possua uma DBGrid personalizada.
Para começar, crie um novo projeto em Delphi, salve, e insira no formulário principal, os seguintes componentes:
- 1 ClientDataSet
- 1DataSource
- 1 DBGrid
- 1 DBCheckBox
Não vou me preocupar em renomear a propriedade "Name" e "Caption" dos componentes, porque o intuito deste tutorial, é apenas ensinar como inserir um "checkBox" na DBGrid.
Crie dois campos no "ClientDataSet":
- Field: Sel / Type: Boolean
- Field: Teste / Type: String (40)
Em seguida, clique com o botão direito do mouse sobre o "ClientDataSet" e escolha a opção "Create DataSet".
Ligue o componente "DataSource" ao "ClientDataSet" e depois, ligue a "DBGrid" ao "DataSource".
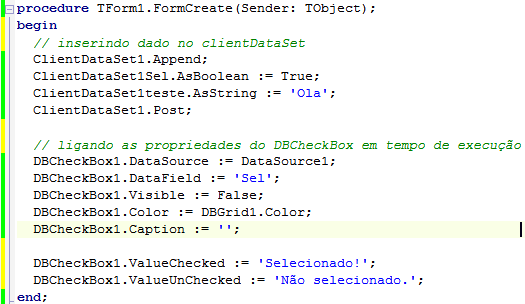
No evento "onCreate" do formulário principal, implemente os seguintes comandos:
Na primeira parte nota-se que inserimos um registro no "ClientDataSet" apenas para visualizarmos em "Runtime - Tempo de Execução" o efeito do "CheckBox" na "DBGrid".
Na segunda parte fazemos as ligações das propriedades em tempo de execução também, nota-se que ligamos o "CheckBox" ao "DataSource", ao campo "Booleano" do "ClientDataSet", alteramos a visibilidade para "False", atribuímos a cor da "DBGrid" ao "CheckBox" e deixamos seu "caption" vazio.
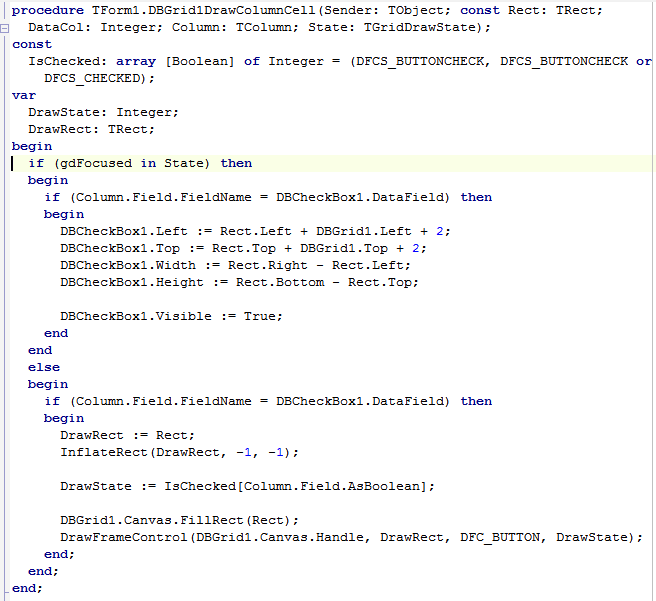
Muito bem, agora, simplificando a explicação, precisamos posicionar o "checkBox" na "DBGrid", na posição em que o campo booleano estiver, para tal, implemente o seguinte código no evento "OnDrawColumnCell" da "DBGrid":
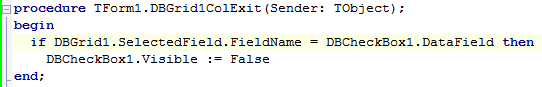
Agora no evento "onColExit" da "DBGrid" implemente o seguinte código:
Ok, agora vamos implementar dois recursos que facilitam o uso da aplicação, que são as teclas de atalhos. Vamos fazer com que ao pressionar a tecla "Tab" o foco seja jogado para a próxima coluna da "DBGrid" e ao pressionar o "Espaço", que o valor do "CheckBox" seja alterado, para isso, implemente o seguinte código no evento "OnKeyPress" da "DBGrid":
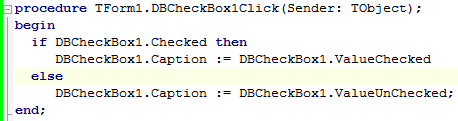
Ok, está pronto, basta compilar e executar a aplicação para ver o resultado. Agora aqui, vai apenas mais um dica que pode ser útil para alguns. Se você quer que seja exibido alguma legenda quando está marcado ou não, basta implementar o seguinte código no evento "OnClick" do "CheckBox":
Aí você pode perguntar, mas onde ele buscará esta legenda? Retorne ao evento "onCreate" do formulário e acharás a resposta para essa pergunta. Imagem 1.
Valeu pessoal, qualquer dúvida, deixe seu comentário abaixo ou entre em contato conosco, estaremos a sua disposição! Grande abraço e até o próximo.
Este artigo faz parte da série: Trabalhando com DBGrid;
(Por ClipaTec Informática)















0 comments:
Postar um comentário
Visite nossa página de Política de comentarios antes de comentar para ter certeza de que seu comentário não será excluído! Lembre-se, assim que aprovarmos o teu comentário ele será publicado, por isso, não deixe de sempre visitar nosso blog e conferir nossa resposta ao seu comentário, abraço!