Salve, salve galera. Dando continuidade a série trabalhando com DBGrid, hoje vamos ver como colocar imagem na DBGrid. É simples, rápido e visualmente agradável. Eu, particularmente prefiro usar imagens ao invés de "checkBox" como ensinamos em outro artigo desta série, visto que nem sempre funciona legal.
Pois bem, não vou ensinar a criar um projeto passo a passo para explicar este recurso, suponho que já exista um projeto criado e apenas vou mostrar como implementar este recurso na DBGrid. Para quem ainda está iniciando seus passos em Delphi, fique atento que estaremos publicando artigos para iniciantes.
Legal, a primeira coisa a fazer, é criar um campo no ClientDataSet que não fará parte das instruções SQL, é meramente um campo a ser utilizado para fins de personalizar a DBGrid, ele não é um campo que existe fisicamente no banco de dados, é apenas virtual.
No caso deste exemplo, eu criei um campo do tipo "string" que vai receber o valor "S" ou "N". Pra você entender melhor a ideia, o exemplo que bolei é uma simulação da tela de "Baixa débito" ou "Contas a receber", onde ao dar um duplo clique sobre a conta, a linha do DBGrid referente a conta aparecerá uma imagem para indicar que tal registro está marcado. Caso dê o duplo clique sobre o mesmo registro, ele retirará a imagem indicando que tal registro não está marcado, pois ao clicar no botão "Quitar", todos os registros que estiverem marcados serão quitados. Como vou saber se coloco ou não a imagem? Justamente através do campo virtual que chamei de "Select". Ao dar o duplo clique no registro este campo recebe "S" de "Sim" e ao dar o duplo clique novamente sobre o mesmo, ele recebe "N" de "Não". Vale ressaltar que por padrão todos recebem "N".
Em cima desta informação, eu atribuo a imagem caso seja "S". Então no DBGrid ao invés de aparecer a letra "N" ou "S" vai aparecer ou não a imagem.
Melhor que explicando e vendo na prática. pois bem, se alguém tiver alguma dúvida deixe seu comentário no final do artigo que estaremos ajudando.
Para a implementação deste recurso vamos trabalhar com dois eventos da DBGrid: "OnDblClick" referente a ação duplo clique do componente e "OnDrawColumnCell" referente a parte visual/desenho das colunas do componente.
Vamos implementar primeiro o evento "OnDblClick", para isso, de duplo clique sobre o mesmo para ir à declaração do método, e implemente-o da seguinte maneira:
Na implementação acima, basicamente estamos atribuindo "S" ou "N" para o campo virtual, ou seja, se o usuário der duplo clique sobre o registro, ele receberá "S" se estiver "N", e vice-versa, pois é em cima desta informação que vamos ou não atribuir a imagem como explicado anteriormente.
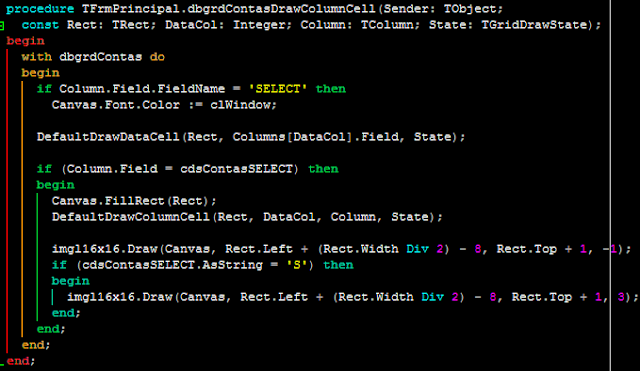
Muito bem, agora vamos implementar o evento "OnDrawColumnCell", de igual forma, dê um duplo clique sobre o mesmo para irmos até a declaração do método e implemente-o da seguinte maneire:
Ótimo, nesta implementação, primeiro temos uma condição onde verificamos se a coluna do DBGrid que está relacionada ao campo virtual, após esta verificação aplicamos a cor "branca" na mesma, para não aparecer visualmente a letra "N" ou "S" no DBGrid, visto que vamos trocar isso por imagem.
Após isso aplicamos algumas definições padrão no componente, e em seguida temos outra condição, onde verificamos o campo virtual no ClientDataSet, por padrão não aplicamos nenhuma imagem no componente, logo em seguida temos uma verificação se o campo contém a informação "S", caso verdadeiro, ele aplica a imagem, que é o último parâmetro, no caso, contém a informação 3, que é referente ao index da imagem adicionada em um componente "ImageList".
Feito isso é só rodar o projeto e testar, ao dar duplo clique o registro recebe a imagem, e fazer o mesmo processo ele retira a imagem.
A nível de programação não interfere em nada, pois é apenas um recurso visual que você pode optar em usar ao invés do "checkBox", o que importa é a informação "N" ou "S" que está mascarada pela imagem, pois, ao clicar no botão "Quitar", faríamos um looping no ClientDataSet dando baixa em todas as contas que estivessem com a informação "S".
O exemplo está disponível para download no link no final do artigo, qualquer dúvida poste seu comentário que estaremos ajudando. Forte abraço e até o próximo.
Este artigo faz parte da série: Trabalhando com DBGrid;
Download projeto exemplo: Exemplo imagem DBGrid; (É necessário ter o Winrar ou outro aplicativo compatível instalado para descompactar o arquivo)
(Por ClipaTec Informática)













0 comments:
Postar um comentário
Visite nossa página de Política de comentarios antes de comentar para ter certeza de que seu comentário não será excluído! Lembre-se, assim que aprovarmos o teu comentário ele será publicado, por isso, não deixe de sempre visitar nosso blog e conferir nossa resposta ao seu comentário, abraço!